42 gravity forms floating labels
Gravity Forms Material Design - WPMonks Gravity Forms material design is a unique plugin that lets you convert your form into material design with a single click directly from customizer. It is very ... Floating effect for labels and sub-labels; Option to convert check-boxes into switches; Works great with Styles and Layouts for Gravity Forms plugin; Gravity Forms Tabs: How to Create Tabbed Gravity Forms - Mudd Advertising In order to have the user complete fields under all of the tabs, we'll use Gravity Forms' Page Break feature. The first step is to add the "Page" field to your form. You should then see something like this: Hover over the "start paging" area. You should see the little downward-pointing "edit" arrow. Click the arrow to edit the pagination settings.
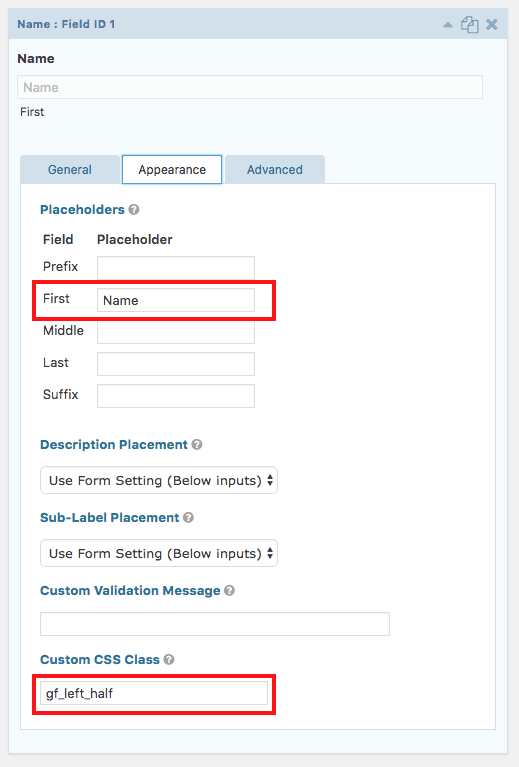
Using CSS Ready Classes In Gravity Forms - Sites Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half

Gravity forms floating labels
Align Gravity Forms Fields Side by Side In 2 Columns - WP SITES In addition to using CSS code to customize Gravity Forms, you can also add classes to the Gravity forms builder to customize your form. Standard Contact Form. Firstly, here's what a standard contact form will look like: Align Form Fields In 2 Columns. Lets align the email & website url fields so they are side by side and look like this: How to make Gravity Forms Responsive (left/right )? 3 Answers. If your theme is responsive you most likely have a custom css file if you don't you can use this code, just declare all your responsive class defs in the @media section. @media only screen and (min-width: 200px) and (max-width: 768px) { .gform_wrapper .gform_body .top_label li.gfield.gf_right_half { float: left; clear: left ... Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half This places the field in the left column (left half) of a 2 column layout.
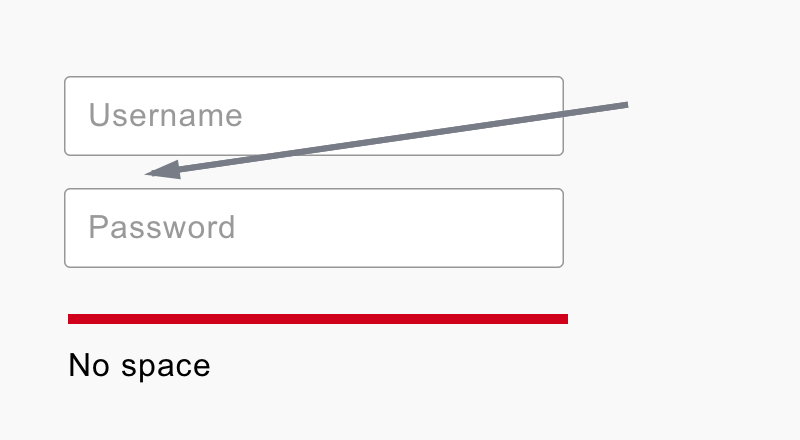
Gravity forms floating labels. CSS Targeting Examples - Gravity Forms Documentation " legacy markup " — targeting for Gravity Forms versions prior to 2.5, or forms with the enable legacy markup setting turned on. " standard markup" — targeting needed for forms created under Gravity Forms 2.5 and later, or older forms with the enable legacy markup setting turned off. Form Wrapper Contains the entire Gravity Form css - Gravity Forms Responsive Submit Button - Stack Overflow I'm using the Gravity Forms WordPress Form plugin. I have a checkbox and submit button inline, but they are not responsive. ... padding: 0 !important; margin: -40px 570px 0 0 !important; } .gform_wrapper form label { float: none !important; } css wordpress gravity-forms-plugin. Share. Gravity Forms Change Log - Gravity Forms Documentation Added support for TranslationsPress to manage translations for Gravity Forms core and add-ons. Translation files will be delivered via the WordPress translation updates system. Added the 'novalidate' attribute to the form container to block default HTML5 validation. This allows Gravity Forms to provide an accessible validation message. 10 Ways to Design a Better Form Layout - Gravity Forms It's often hard to tell which field the form labels align with. When you design web forms, don't be afraid to use space. Build whitespace between fields. Use separators, background colors, conditional logical, and multiple pages to create logical divisions and comfortable usability. 2. Group the Form in its Own Container
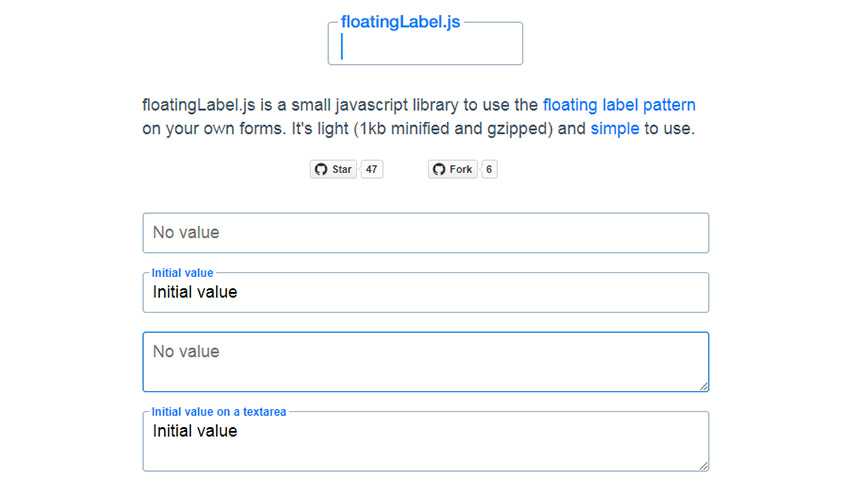
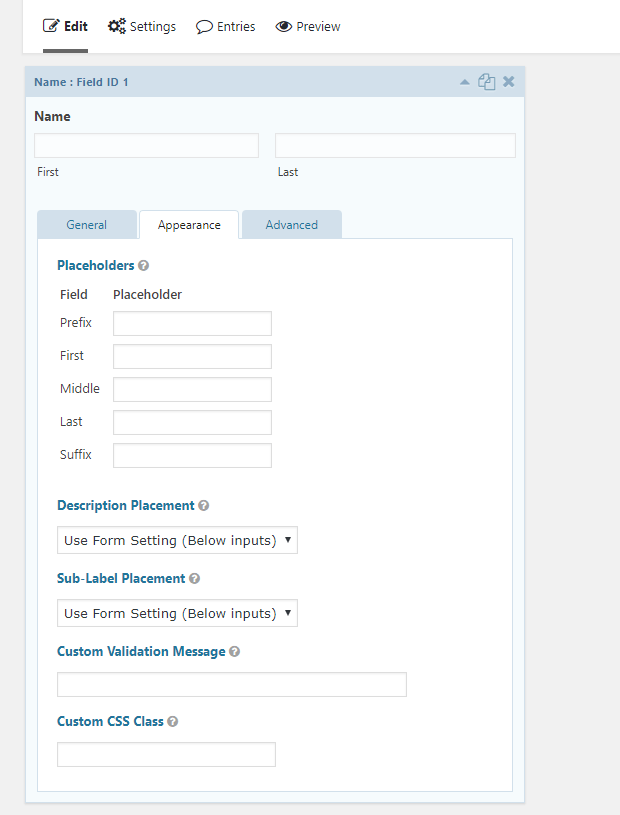
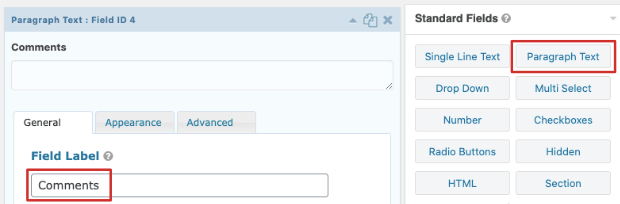
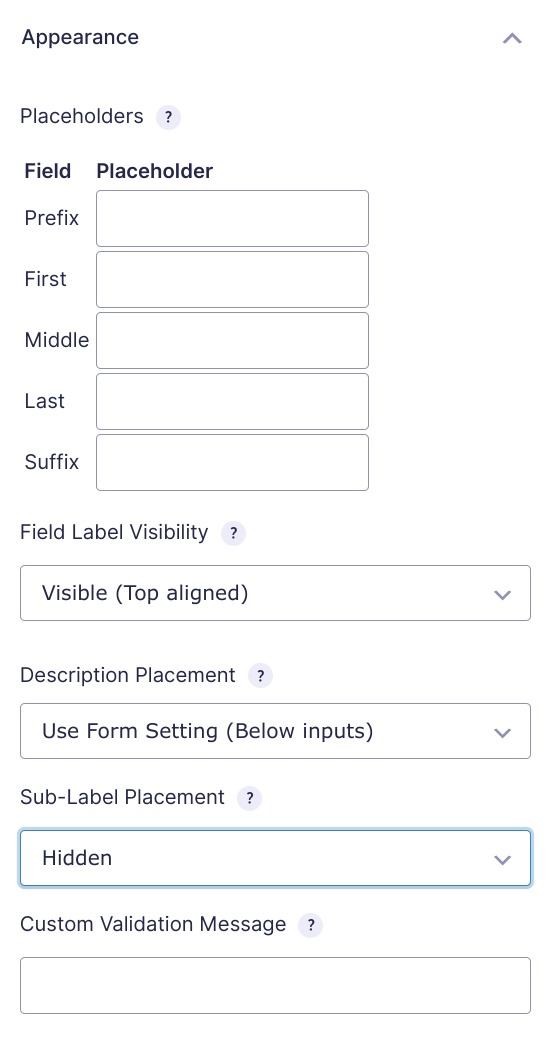
Field Object - Gravity Forms Documentation The Field object contains all settings for a particular field. It is part of the Form Object and is available in most Gravity Forms hooks. It can be manipulated to dynamically change the way the field is displayed. Usage 1 2 3 4 // displays the types of every field in the form foreach ( $form['fields'] as $field ) { echo $field->type . ''; } GitHub - hardik-trivedi/FloatingLabel: Android Floating Label Specifies text color for float hint label both for focused mode and unfocused mode floatview:floatHintTextColorFocused="@color/blue" floatview:floatHintTextColorUnFocused="@color/green" Float Hint Text Style Detailed Guide For Gravity Forms Field Labels - WPMonks Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms. CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout.
Using - Gravity Forms Styles Pro Choosing a Gravity Forms Theme; Live Front-end Theme Customizer; Styling a form field with Style Selector; Customizing themes; Field Borders; Field Background; Highlight field on focus; Inline Submit Button; Image Merge Tags Modifier; Enhanced Theme Features; Floating Labels in Material Design; Inherit Theme Styles; Add images/icons to Radio ... How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones. A Minified Stylesheet for Gravity Forms - ClickNathan I've got a much better stylesheet for Gravity Forms these days, 9% faster than the built in Gravity Forms CSS and 150% more beautiful. Get it here, completely free! If you're all into performance, and if you're building websites these days you really should be, and you use Gravity Forms on your site, you probably know that the two don't ... Remove labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... I ran into the same problem as RobertR and I'd like to remove my labels (they're hidden) so that I can float each field to the left, similar to the form on the bottom ...
Gravity Forms Styles Pro Add-on by warplord | CodeCanyon Seamless integration with Gravity Forms and your theme. This is a native Gravity Forms add-on and not a plugin that forces itself on top of Gravity Forms from the outside. All options are GUI based. Easily add images and icons to your fields Create diffent styles for different forms. Make theme variations
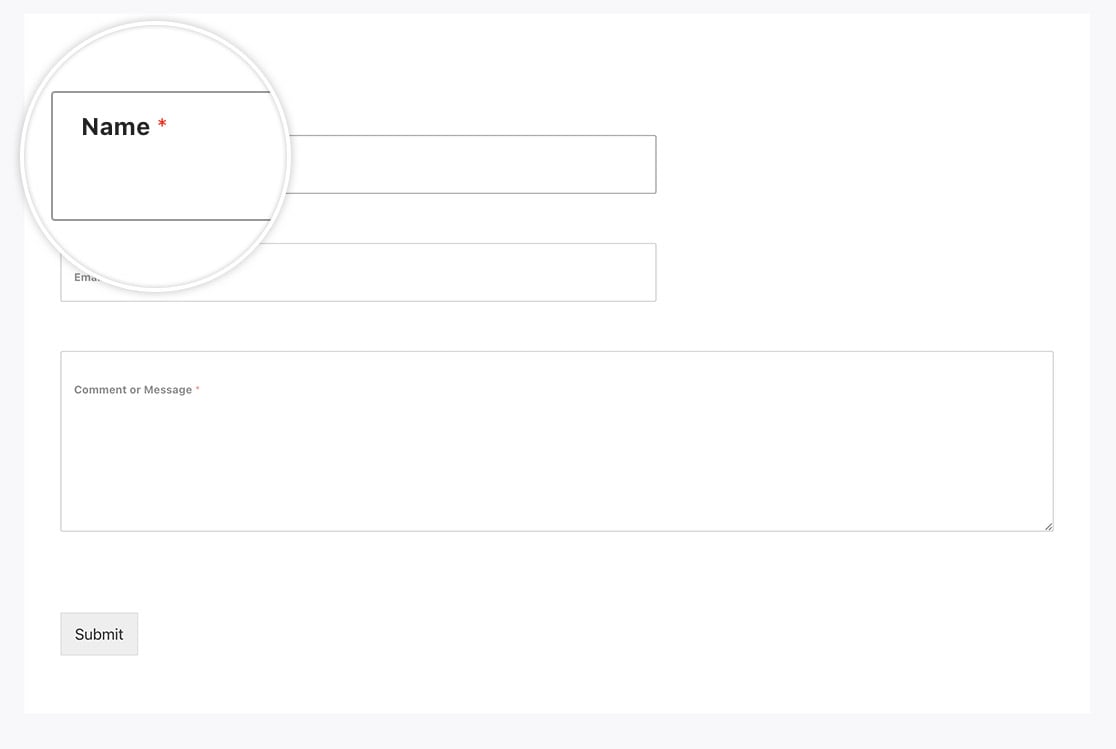
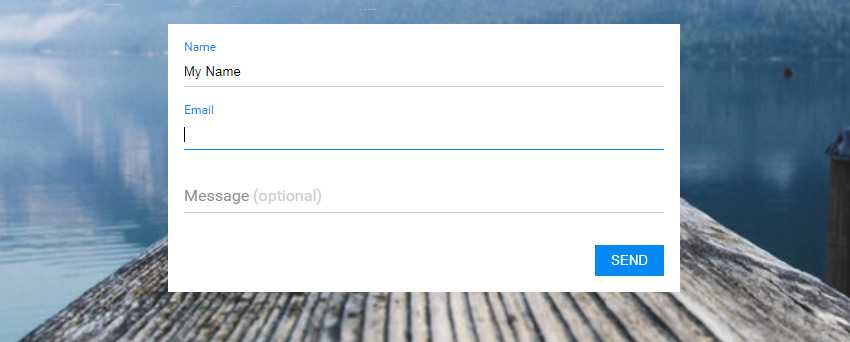
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Pre-CSS Setup Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS.
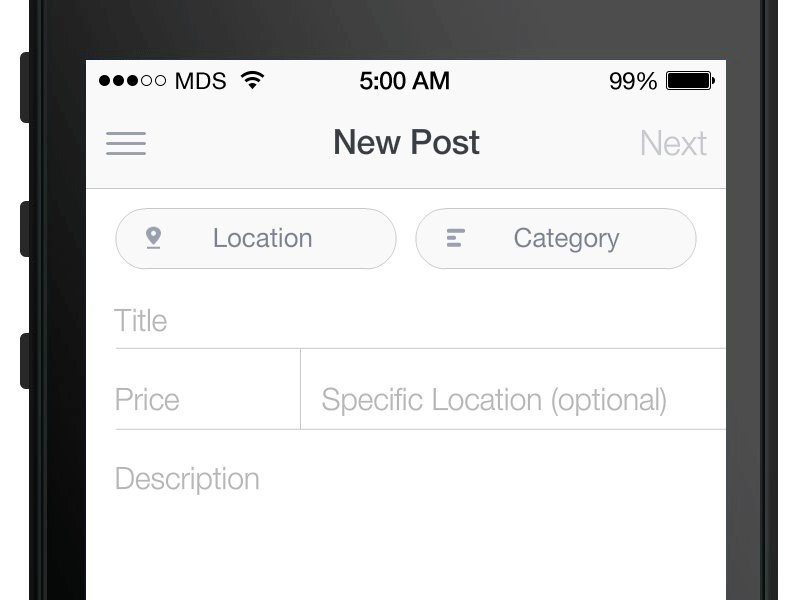
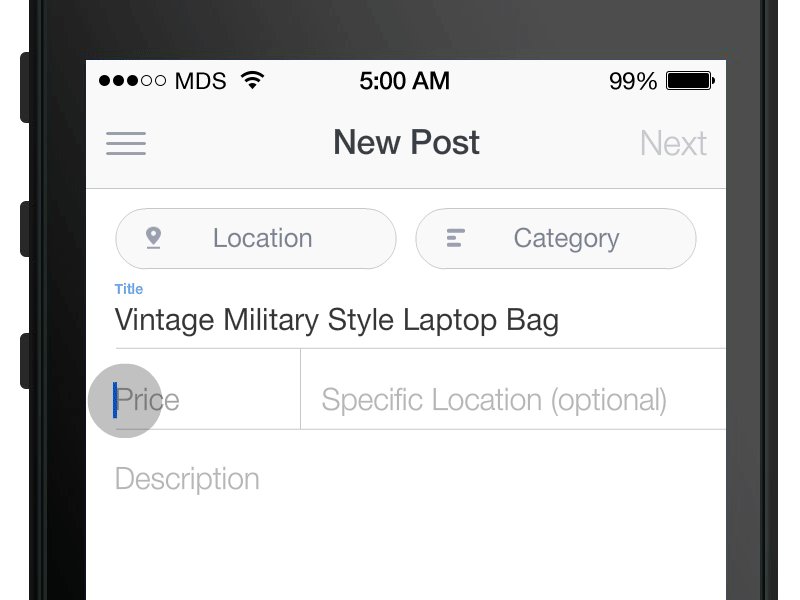
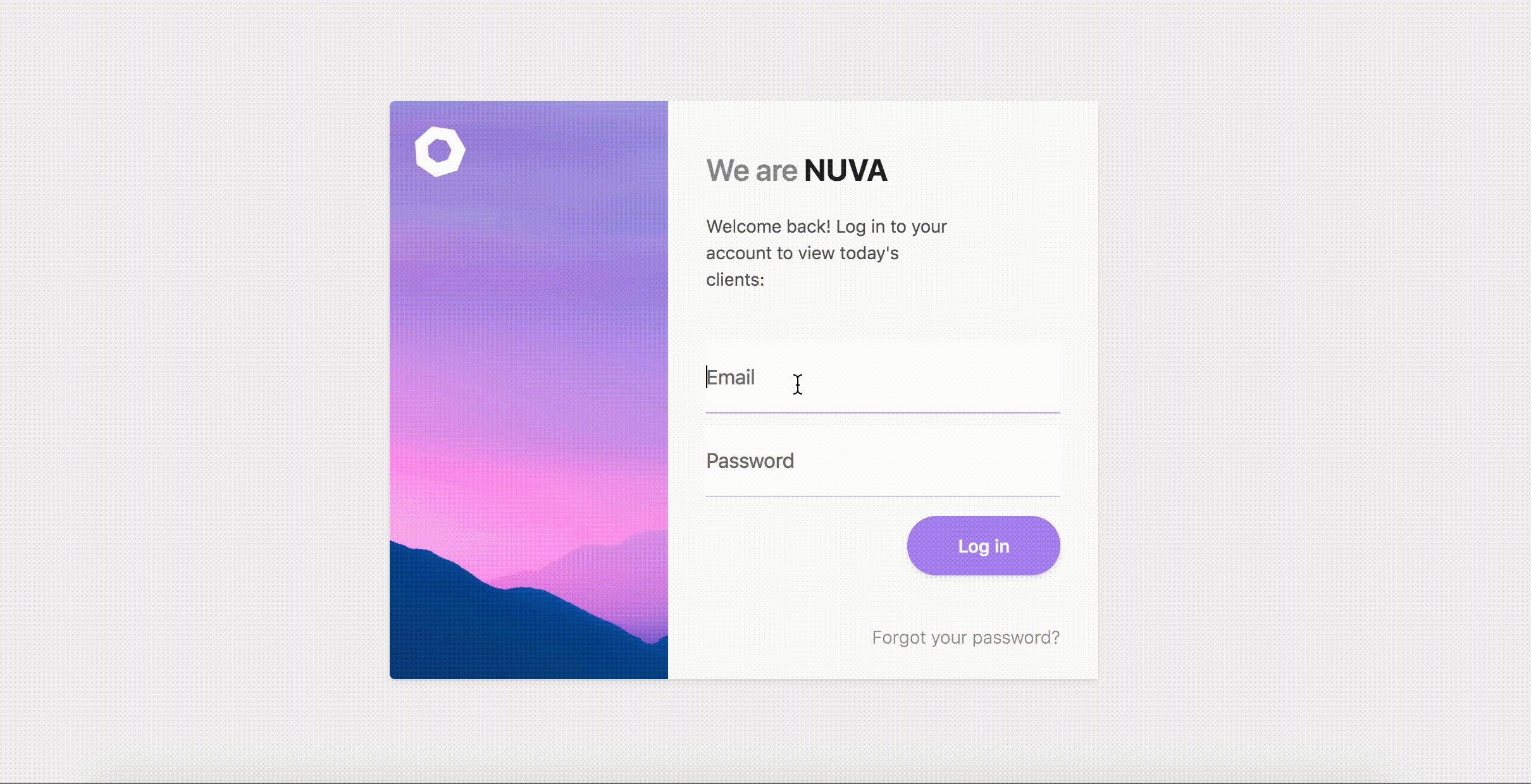
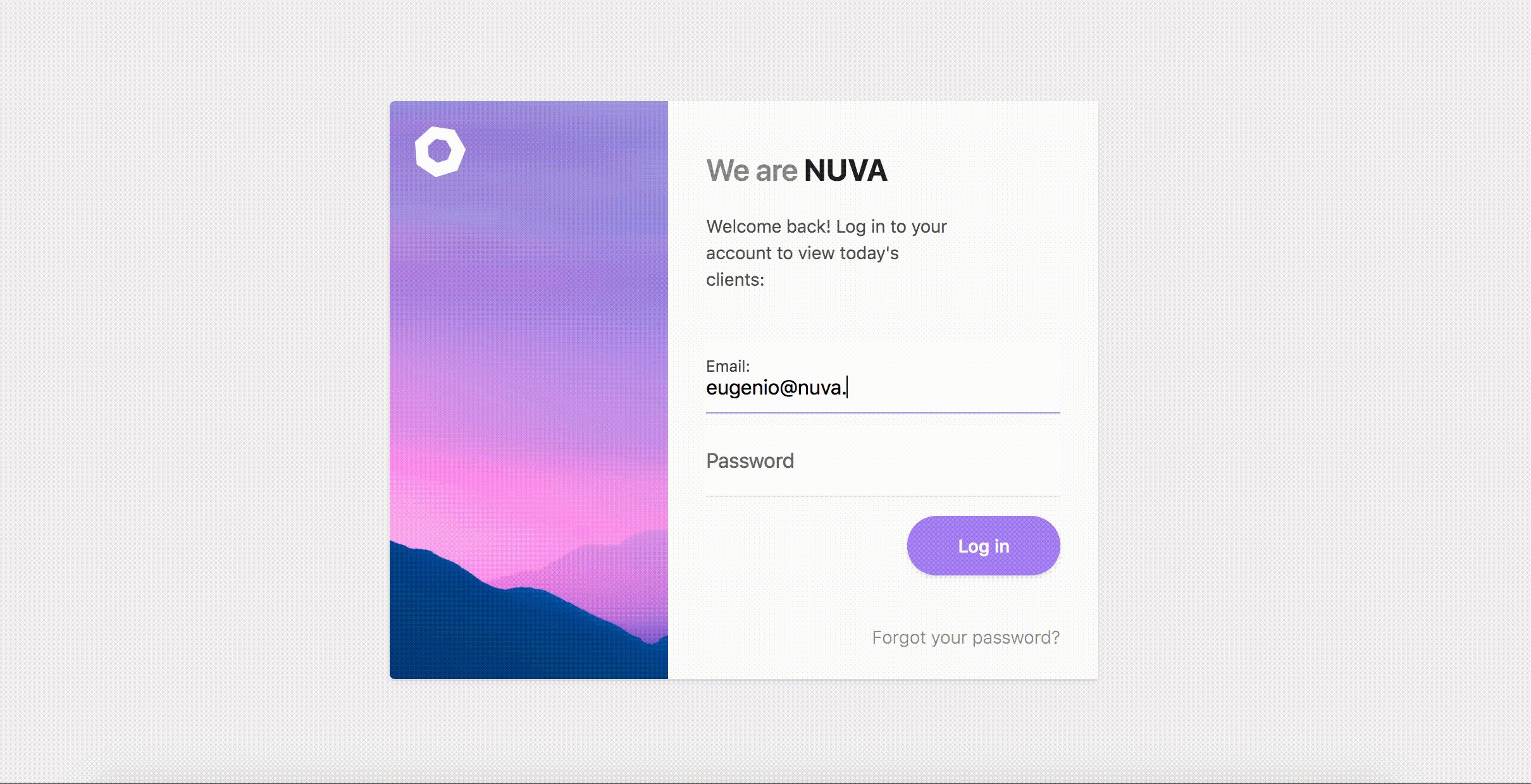
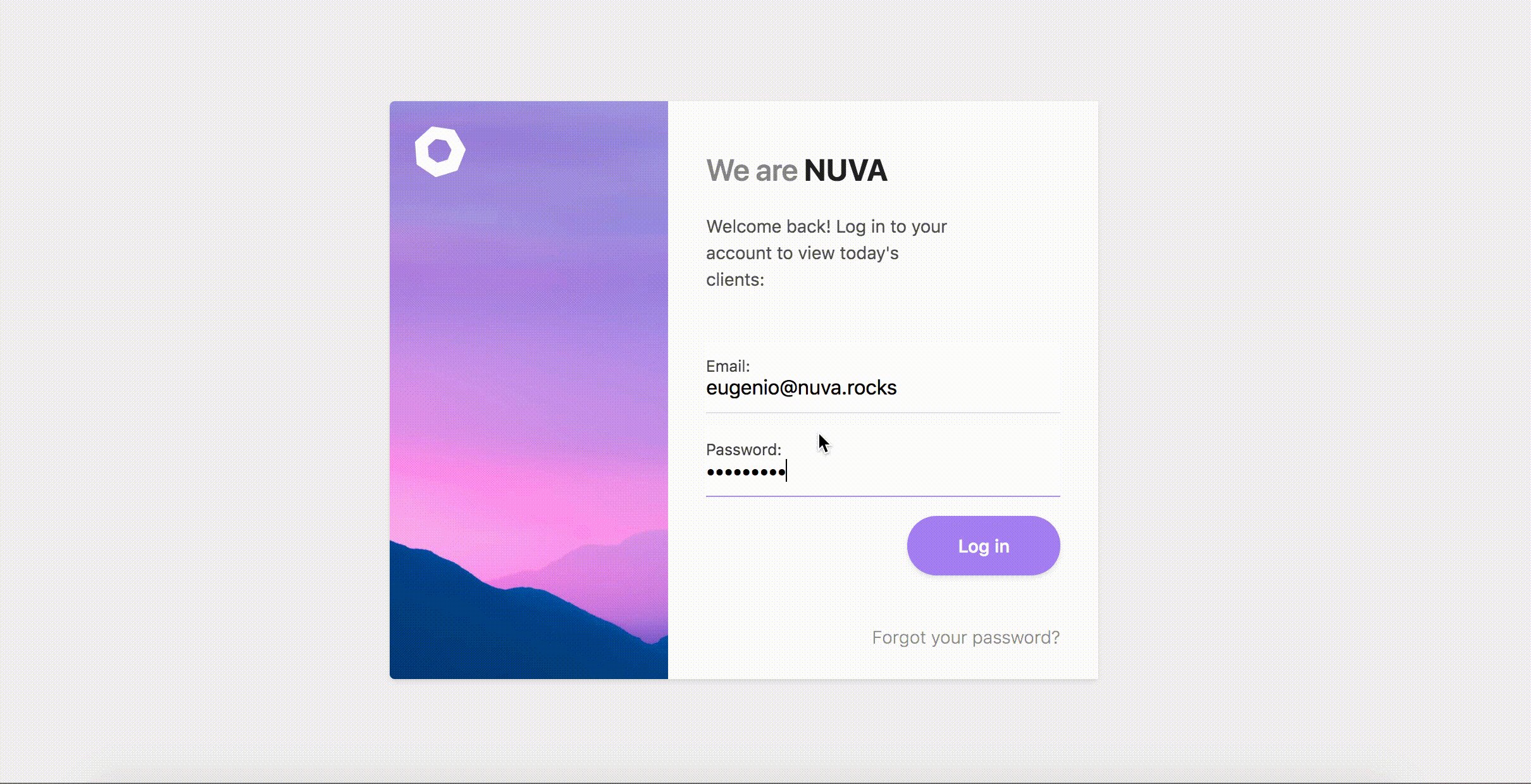
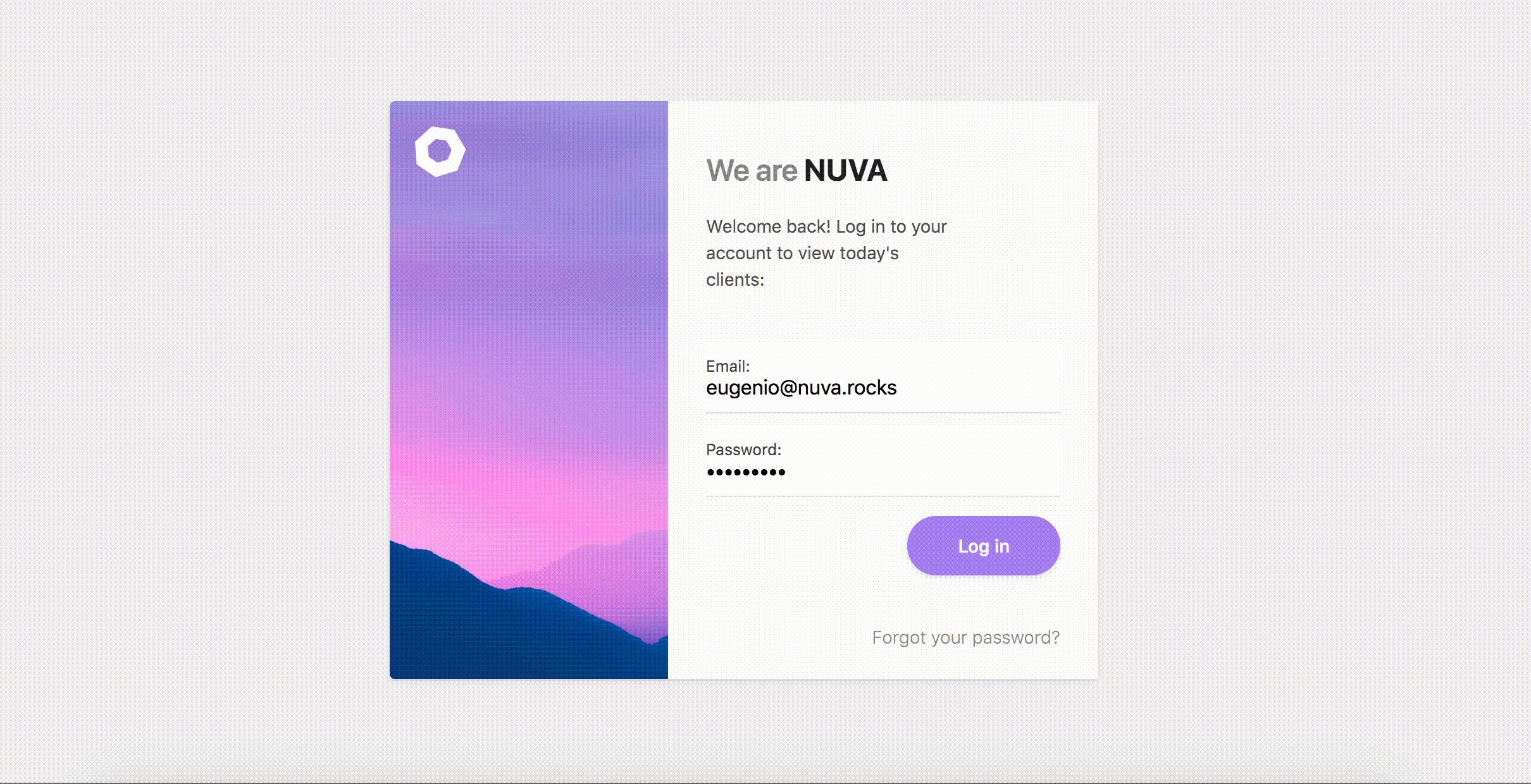
Floating Labels in Material Design - Gravity Forms Styles Pro Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page To Customize Ethereal Material theme, select it from the drop down on the top Check Enable additional scripts Save settings Support for the following field types is available:
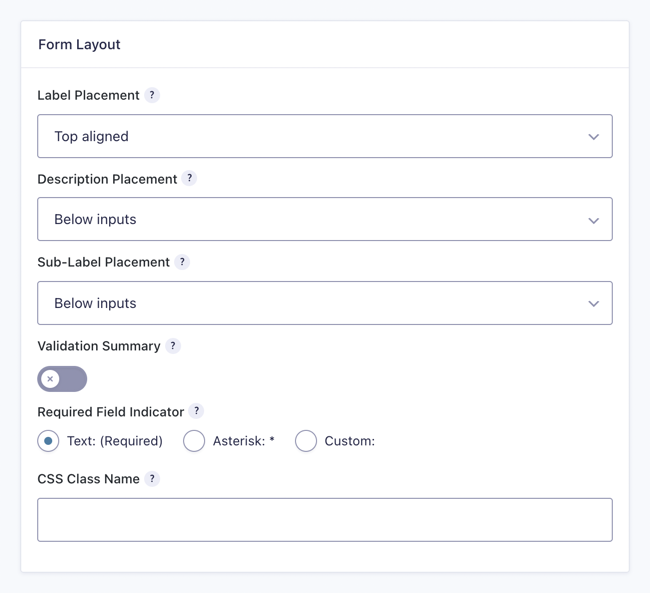
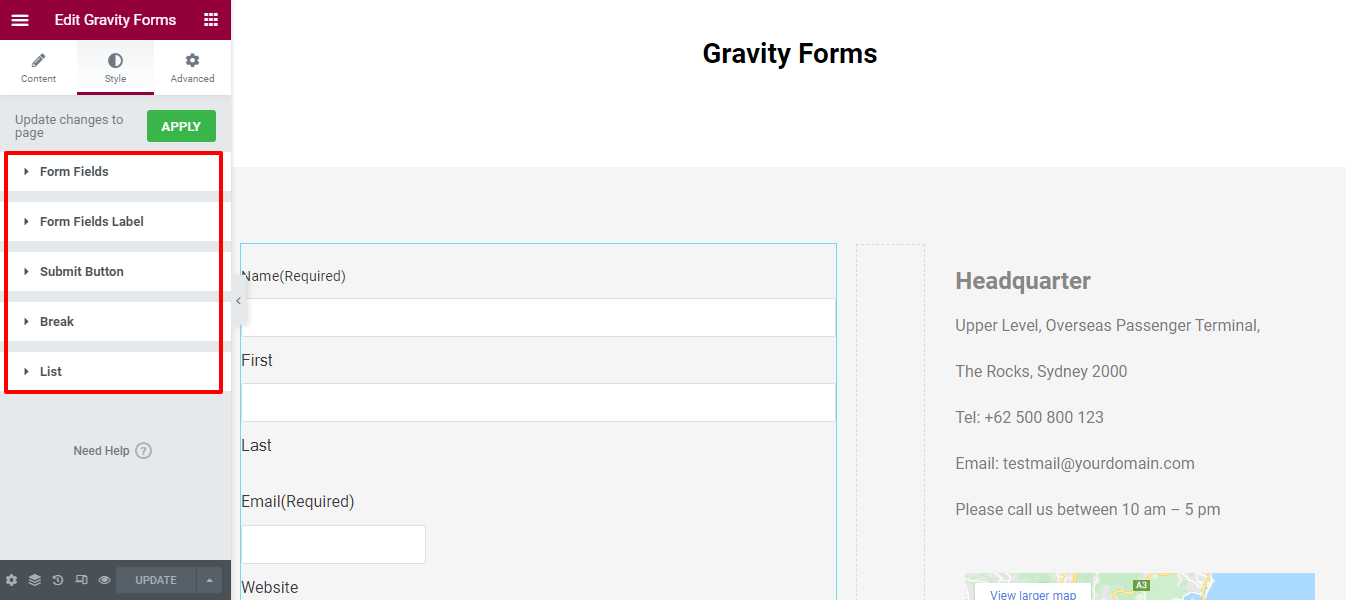
How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
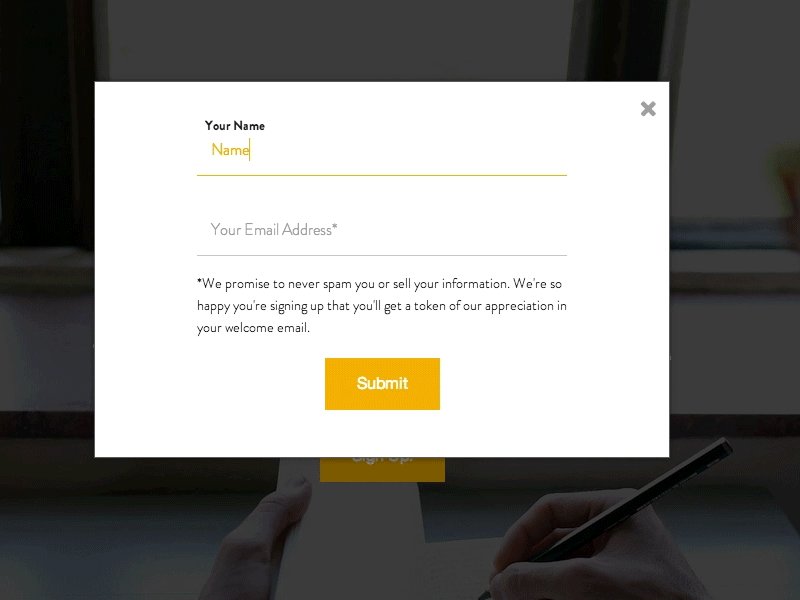
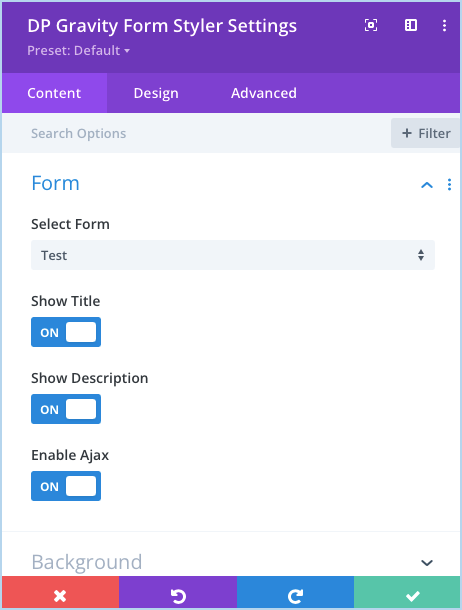
How to Create a Modal Popup Form With Gravity Forms - OptinMonster Step 1: Create a Form With Gravity Forms The first thing you need to do is create the form that you'll add to the modal popup. From your WordPress dashboard menu, visit Gravity forms by selecting Forms » New Formand you'll see a popup that prompts you to enter a title and description for your form.
Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms — Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. Visual Form Editor Quickly design and build your WordPress forms using the intuitive visual form editor.
gform_format_option_label - Gravity Forms Documentation Parameters fullLabel string The default label that will be displayed for the current option. It has the field choice label as well as the calculated price. (i.e. My Option +$5.00) fieldLabel string The field/option label without the price. (i.e. My Option) priceLabel string The price text without the field label. (i.e. +$5.00) selectedPrice float
Gravity form styled to look like Divi - Divi Stuff by A Girl and Her Mac .gform_wrapper .field_sublabel_below .ginput_complex.ginput_container label
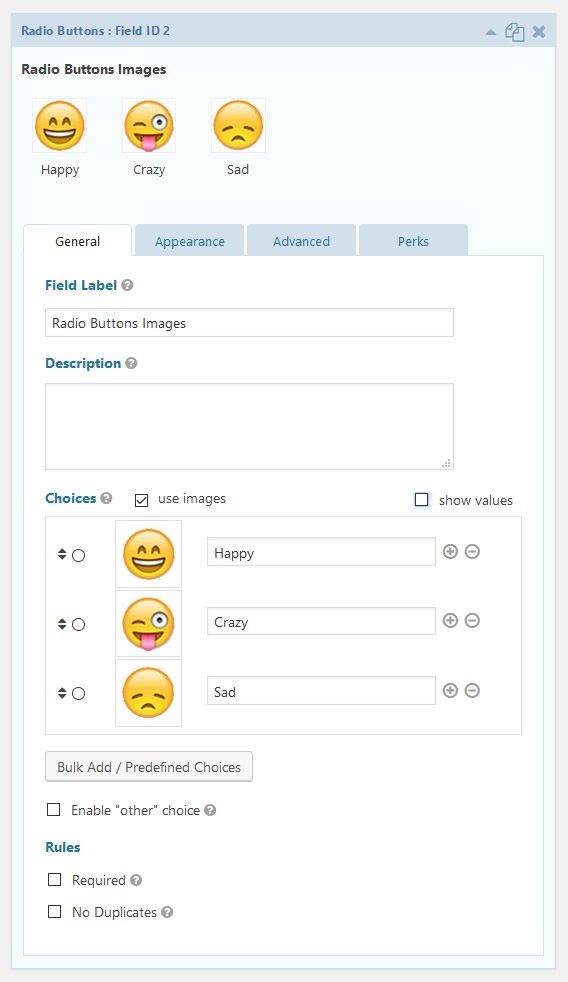
Styling a form field with Style Selector - Gravity Forms Styles Pro Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector Styling the choices of your Checkbox or Radio fields with images and icons
Form Wizard Gravity Forms Plugins, Code & Scripts - CodeCanyon Get 2 form wizard gravity forms plugins, code & scripts. All from our global community of web developers. Skip to content. Envato Market Forums Start Selling ... floating labels 1. form builder 1. form icons 1. form styles 1. gravity form themes 1. gravity forms css 1. gravity forms design 1. gravity forms layout 1.
Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half This places the field in the left column (left half) of a 2 column layout.
How to make Gravity Forms Responsive (left/right )? 3 Answers. If your theme is responsive you most likely have a custom css file if you don't you can use this code, just declare all your responsive class defs in the @media section. @media only screen and (min-width: 200px) and (max-width: 768px) { .gform_wrapper .gform_body .top_label li.gfield.gf_right_half { float: left; clear: left ...
Align Gravity Forms Fields Side by Side In 2 Columns - WP SITES In addition to using CSS code to customize Gravity Forms, you can also add classes to the Gravity forms builder to customize your form. Standard Contact Form. Firstly, here's what a standard contact form will look like: Align Form Fields In 2 Columns. Lets align the email & website url fields so they are side by side and look like this:




































Post a Comment for "42 gravity forms floating labels"